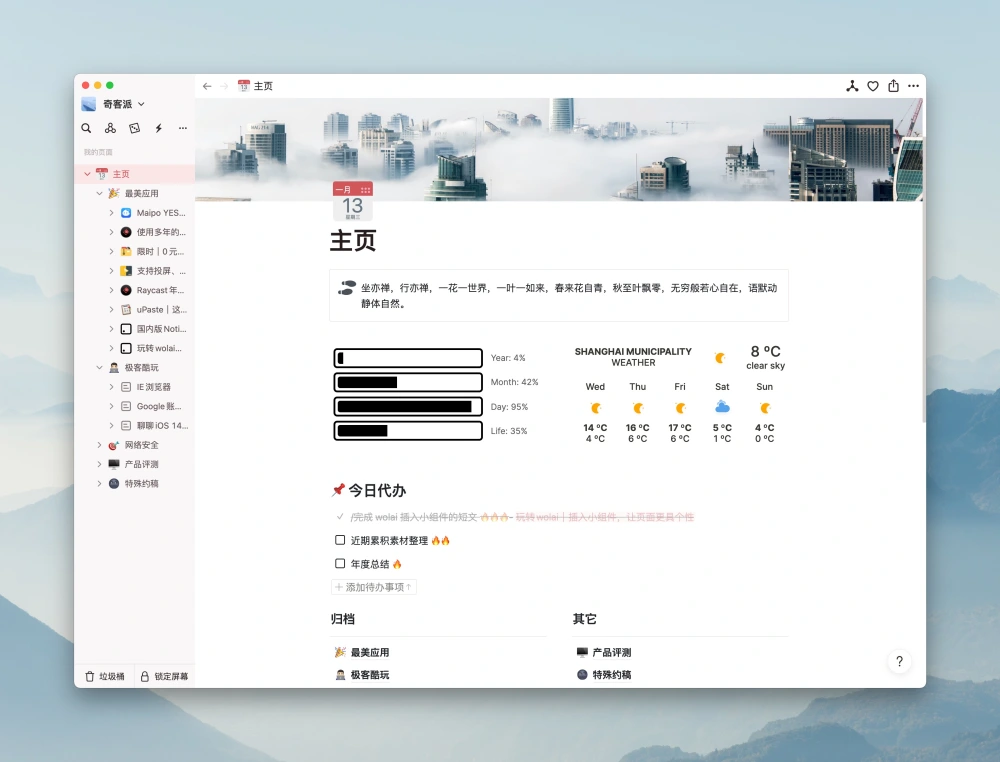
得益于模块化的编辑器且支持多种内容形式嵌入,wolai的页面因此具备一定的创造性。稍微多花点心思,则可以让你的主页面板在兼具信息管理的同时更加赏心悦目。
如果你不满足于基础的块内容的话,不妨试试插入一些有趣的小组件。

在使用Notion的时候,就曾利用 Indify 在页面中嵌入时钟、天气、时间进度等小模块,因此这个方法在wolai中同样适用。
天气、时间进度、时钟等小组件

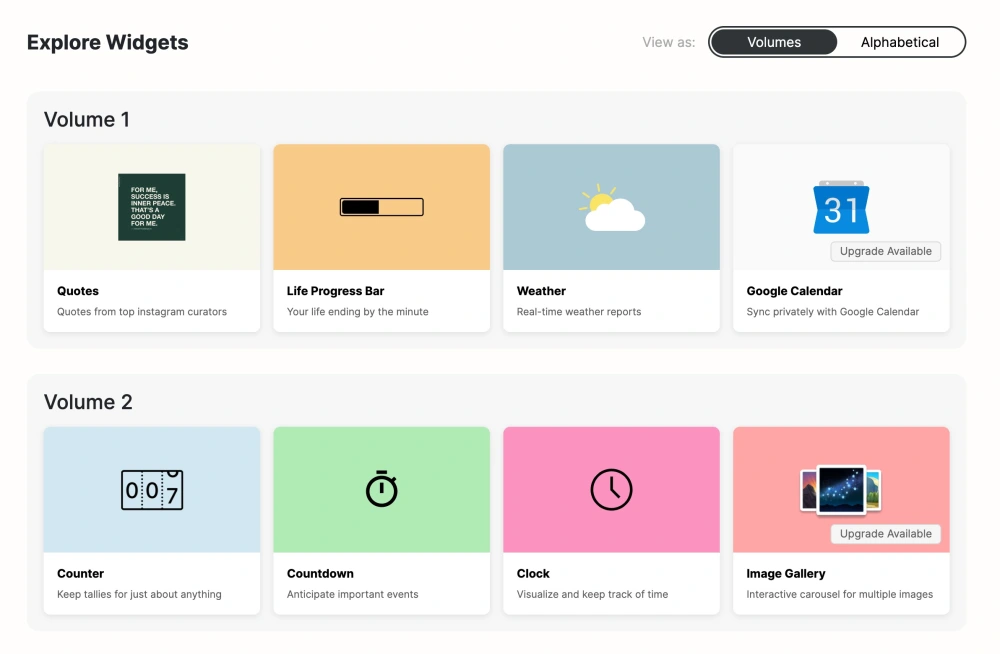
Indify网站需要注册使用,目前可供使用的小组件仅有8个,我比较常用的是时钟、天气、时间进度条以及名句引用这几个。虽然不能说能给主页面板带来多大的提升,但利用好了还是可以起到锦上添花作用的。

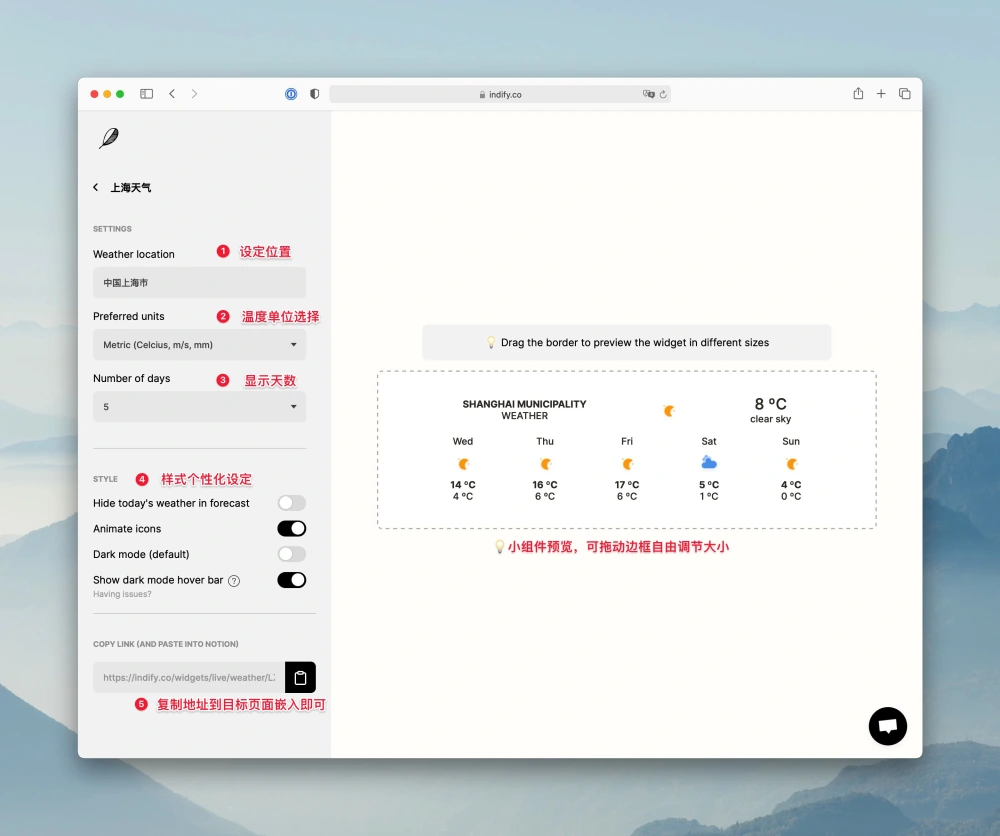
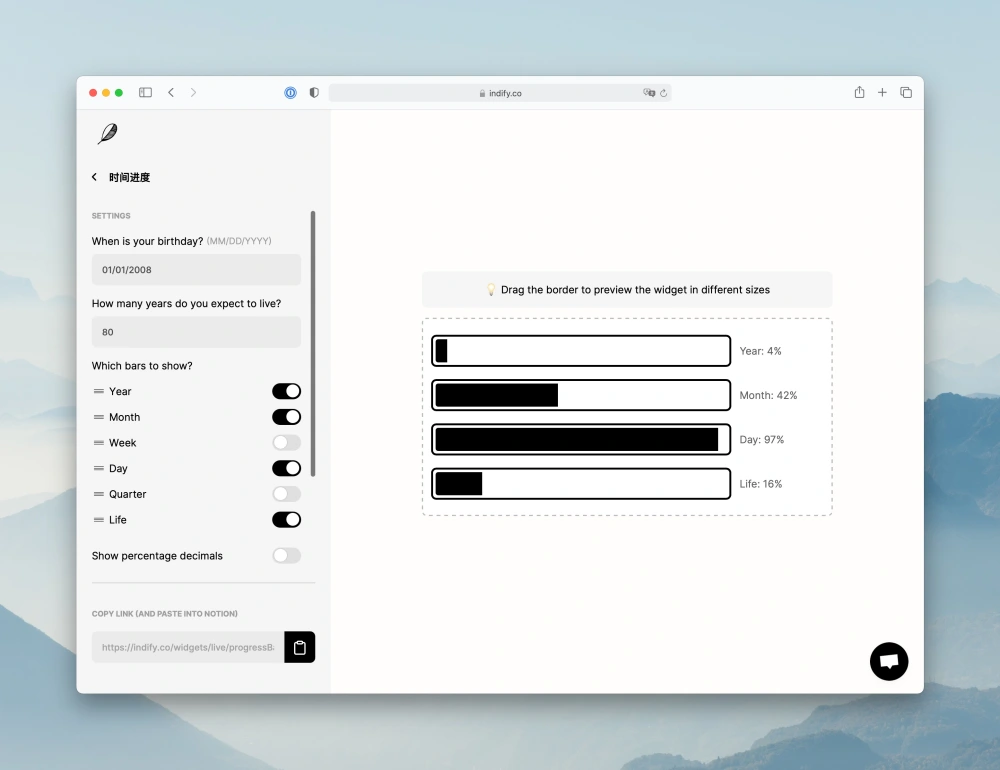
小组件生成方法非常简单,以最常用的天气小组件为例,选择对应的天气小组件进行自定义设置,主要需要设定目标位置、单位、显示天数等,这些可以依据小组件在页面中占据的大小进行适当调整。

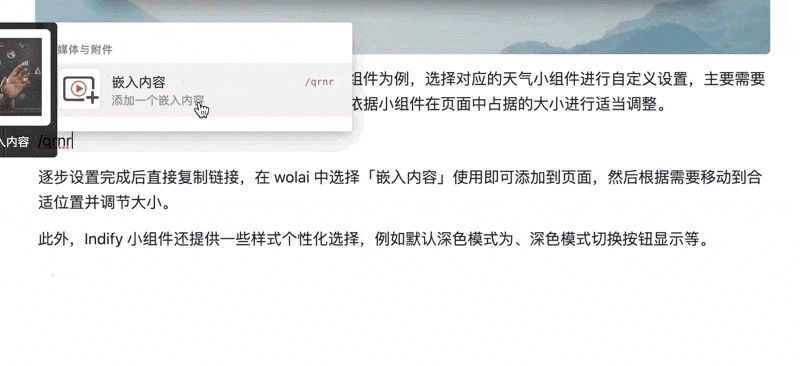
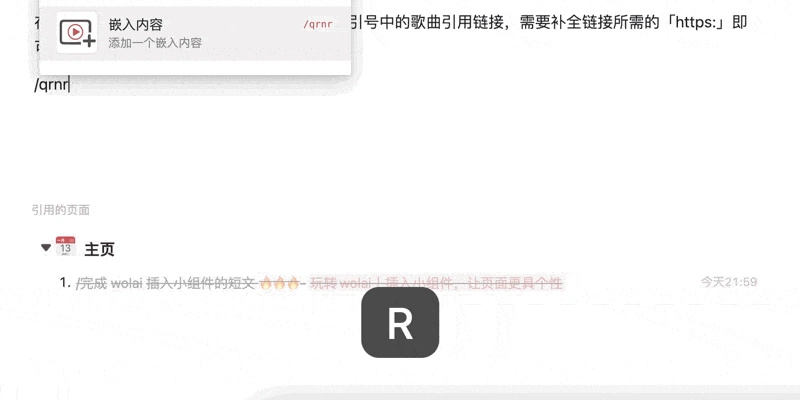
逐步设置完成后直接复制链接,在wolai中选择「嵌入内容」使用即可添加到页面,然后根据需要移动到合适位置并调节大小。

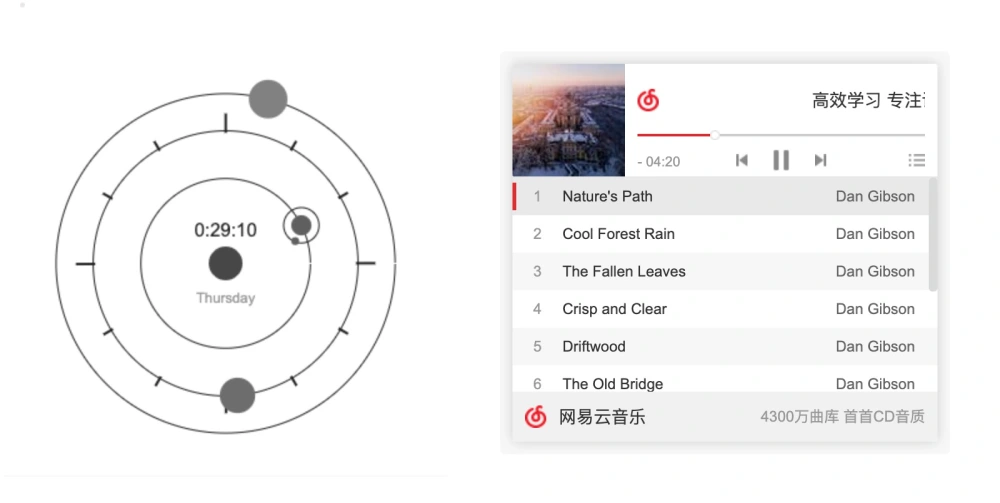
我觉得比较有意思的是时间进度条,可以时刻知晓年、月、周、天、季度已经过去了多少,看着进度条的变化,时间的紧迫感也随之而来。甚至你可以设定生日、期望活到的岁数,直接开启「生命进度条」。

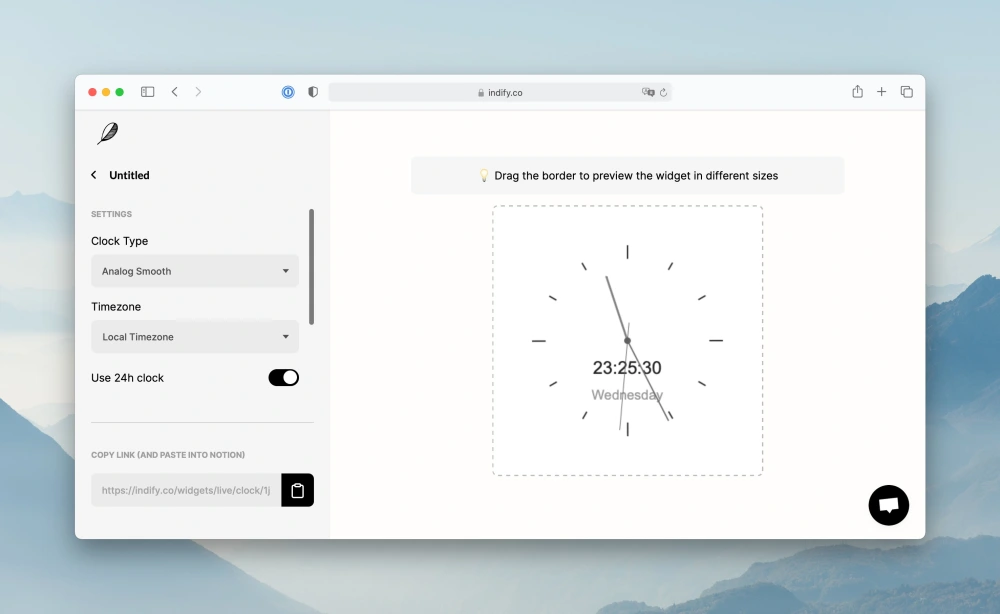
如果你对时间比较在意,也可以添加时钟小组件,Indify提供五种不同样式的动态时钟。身处异国他乡,不妨添加几个不同时区的时钟小组件。
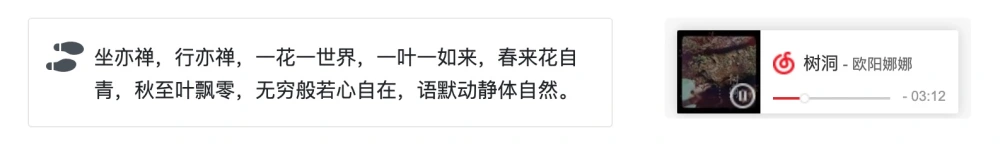
其它的还有Google日历、相册、计数、名句引用等小组件就不一一介绍了,有兴趣可以自己逐一去尝试。
小瑕疵:wolai深色模式下背景有色差

此外,Indify小组件还提供一些样式个性化选择,例如默认深色模式为、深色模式切换按钮显示等。由于小组件没办法随着wolai的深色模式进行自适应,因此只能手动切换,这在Notion中也是一样。
在浅色模式下Indify小组件使用并不会有什么异样,不过在深色模式下便很快暴露出来了……


由于Indify本身是为Notion适配,在切换深色模式后,小组件的背景样式颜色是和Notion保持一致的,但wolai和Notion深色模式的背景色调不一样,因此会出现色差问题。还好颜色反差并不会太过于突兀,而我基本习惯在浅色模式下使用,综合影响不大。
网易云音乐播放器嵌入
除了Indify的小组件之外,其实还可以通过网页嵌入功能插入一些其它内容形式,也可以当作小组件使用,例如网易云播放器嵌入。


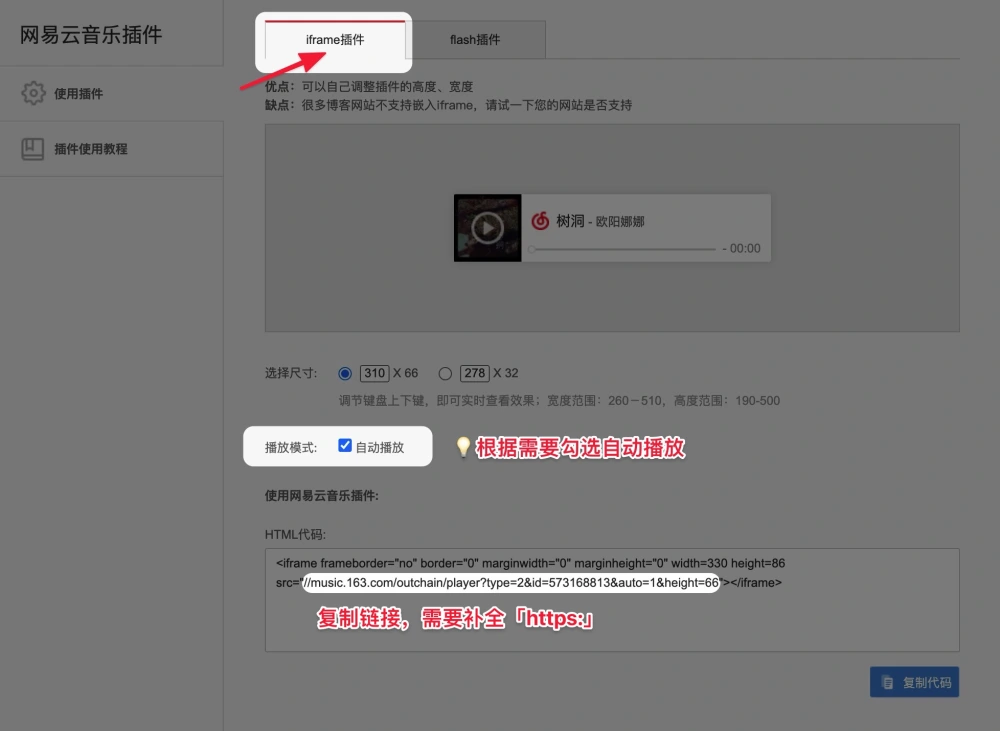
这个其实很早之前,wolai官方文档中就已经提供了详细教程。在指定歌曲或者歌单web页面中找到「生成外链播放器」的链接,点击进入。
https://music.163.com/outchain/player?type=2&id=573168813&auto=1&height=66在「iframe插件」一栏代码中找到上图所示双引号中的歌曲引用链接,需要补全链接所需的「https:」即可。

通过「嵌入内容」的方式即可在页面中插入网易云音乐的播放器,除了单一歌曲之外,歌单也可以通过这种方式插入播放器。


搭配块或者Indify小组件适当排列,能够进一步丰富页面内容,还有音乐相伴~
通过「嵌入内容」的方式能够在页面中加入更多丰富有用的元素,有能力甚至可以自己动手制作。以上提到的这些,算是我自己比较常用的「小组件」,各位可以尽情发挥自己创意和审美来完善自己的主页面板,使其成为独一无二的高效工作利器。